Qore development guide
Getting started
To work on Qore itself, you can follow the following steps:
1. Cloning repositories
Start by cloning the Skeleton repository:
git clone --depth=1 git@git.qlic.nl:qore/skeleton.git
Then make a directory packages and clone Qore back-end into it:
mkdir -p packages
cd packages
git clone --depth=1 git@git.qlic.nl:qore/framework.git
2. Changing paths
In the composer.json file of skeleton prepend the local path to the Qore framework:
{
"require": {
"qore/system": "^12.1@dev",
// If necessary, remove qore/testing or other qore packages, or load them from local paths
},
...
"repositories": {
"framework": {
"type": "path",
"url": "./packages/framework/src/*"
},
"packistry": {
"type": "composer",
"url": "https://packistry.qlic.nl"
},
...
},
...
}
Next, update the frontend/quasar.config.js file to point to the Qore back-end:
chain.resolve.alias.set('qore', path.resolve(__dirname, '../packages/framework/src/qore-backend/frontend'))
Finally, update the frontend/package.json file to point to the Qore back-end:
{
...
"dependencies": {
...,
"qore": "file:../packages/framework/src/qore-backend/frontend",
},
...
}
3. Installing skeleton
Follow the remaining steps in the Manual installation guide to install skeleton if not already done.
4. Finishing up
If you want to update the front-end of Qore, you probably want autoformatting (via Eslint) to work.
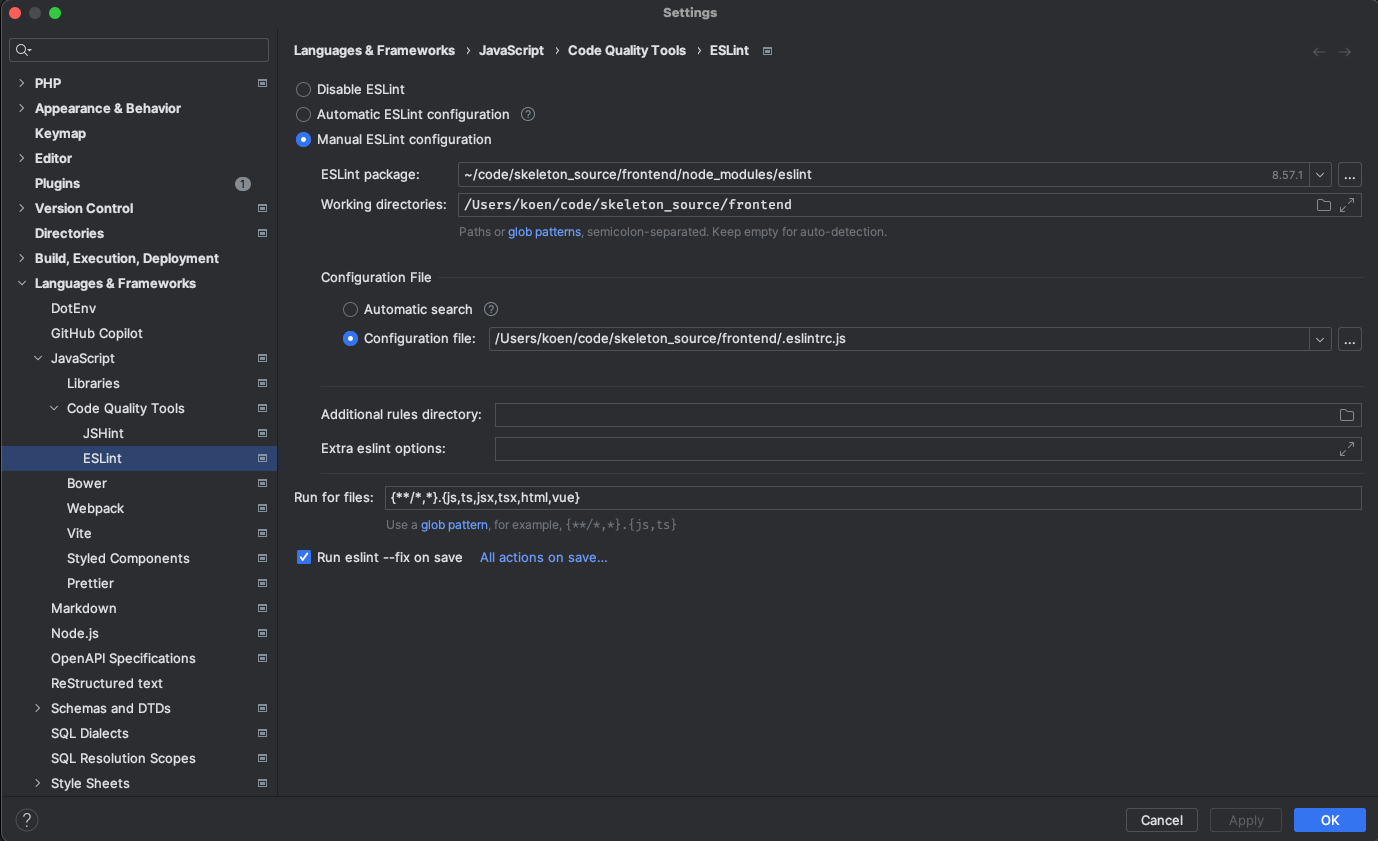
If you are using PHPStorm, make sure to enable Eslint in the settings, and you should probably disable Prettier. The config for eslint should probably look something like this:

If you are working on Qore itself, you might also need to reference that working directory, e.g.:
/dir-to-skeleton/frontend;/dir-to-skeleton/packages/framework/src/qore-backend/frontend
If Eslint is still not working, you can try the following:
- Remove
/src/vendorfrom./frontend/.eslintignore - Remove any eslint cache files in
./frontend