CKEditor
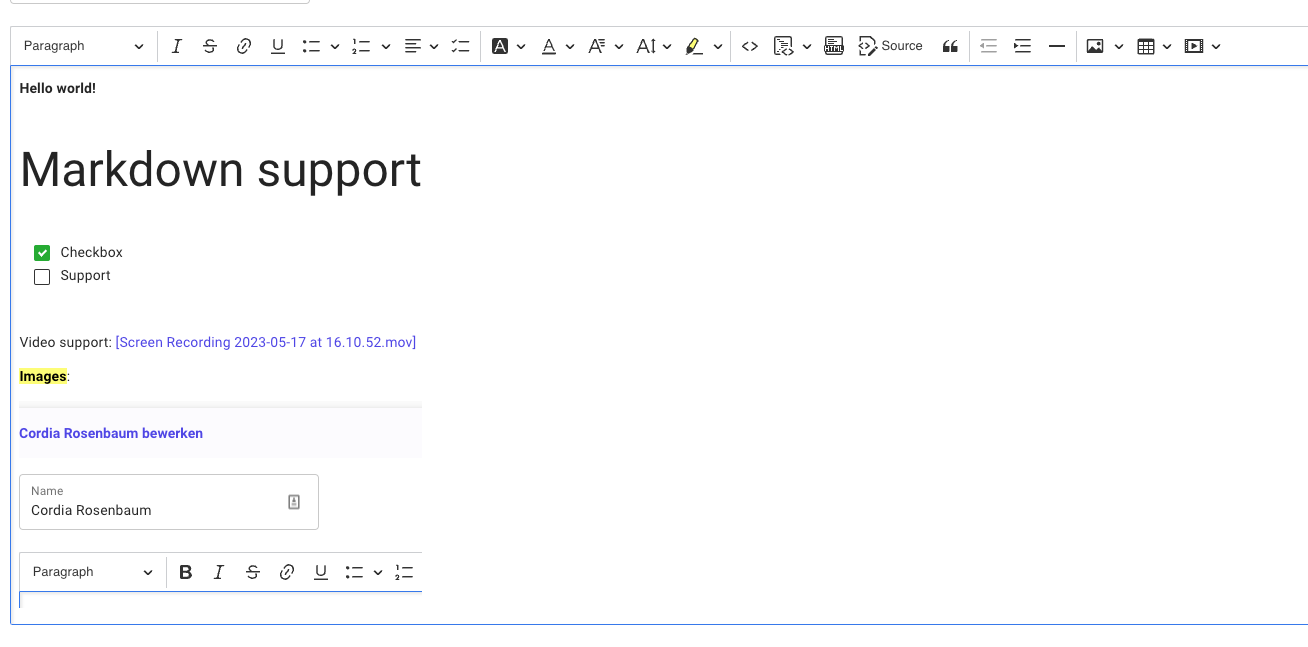
This plugin adds the CKEditor 5 Wysiwyg as a field

Support
| Feature | Supported |
|---|---|
| HTML output | ✅ |
| Markdown output | ✅ |
| Checkboxes (To do list) | ✅ |
| Code blocks | ✅ |
| Image | ✅ |
| Video | ✅ (will be added as links) |
| User tagging | ❌ (to do later) |
Installation
You can install the package via composer:
composer require qore/ckeditor
Once installed, you need to publish front-end files:
php artisan vendor:publish --tag=qore.ck.frontend --force
Next, navigate to your frontend directory, and add the following dependencies:
yarn add @ckeditor/ckeditor5-vue2
yarn add file:./ext/ckeditor/editor-builds/default
The CKEditor build located at ext/ckeditor/editor-builds/default is a build that has a lot of plugins included by default.
You can also build your own CKEditor (see ext/ckeditor/editor-builds/default/src as an example)
Finally, make sure to set the plugin active.
Usage
You can use this field like any other field:
CKEditor::make(__('Description'), 'description')
Make sure your database column has type text (or another type that supports enough characters).
When you add this field to one of your resources, it is important that your model implements the HasMedia interface,
because pasted images and videos will then be saved in the media table (via the Spatie package). You can retrieve all media
by $model->getMedia() and filtering every media where the name is equal to your field name.
If you do not add this interface, the images and videos will remain to exist in the public storage/roaming directory.
Markdown
The editor by default will have html output.
You can change this to markdown using:
CKEditor::make(__('Description'), 'description')
->asMarkdown()
Markdown does not have all the support that html offers.
The following features are disabled by default when using markdown:
highlight, alignment, fontBackgroundColor, fontColor, fontFamily, fontSize, outdent, indent, htmlEmbed, mediaEmbed
Disabling plugins
You can disable certain plugins:
CKEditor::make(__('Description'), 'description')
->withoutPlugins(['Bold'])
The following plugins are enabled by default:
Alignment,
AutoImage,
Autoformat,
AutoLink,
BlockQuote,
Bold,
CloudServices,
Code,
CodeBlock,
DataFilter,
DataSchema,
Essentials,
FindAndReplace,
FontBackgroundColor,
FontColor,
FontFamily,
FontSize,
GeneralHtmlSupport,
Heading,
Highlight,
HorizontalLine,
HtmlComment,
HtmlEmbed,
Image,
ImageCaption,
ImageInsert,
ImageResize,
ImageStyle,
ImageToolbar,
ImageUpload,
Indent,
IndentBlock,
Italic,
Link,
LinkImage,
List,
ListProperties,
Markdown,
MediaEmbed,
MediaEmbedToolbar,
Mention,
PageBreak,
Paragraph,
PasteFromOffice,
SelectAll,
SimpleUploadAdapter,
SourceEditing,
Strikethrough,
Style,
Subscript,
Superscript,
Table,
TableCaption,
TableColumnResize,
TableProperties,
TableToolbar,
TextTransformation,
TodoList,
Underline,
WordCount
Disabling toolbar items
You can disable certain toolbar items:
CKEditor::make(__('Description'), 'description')
->withoutToolbarItems(['bold'])
The toolbar uses the following items by default:
heading,
|,
bold,
italic,
strikethrough,
link,
underline,
bulletedList,
numberedList,
alignment,
todoList,
|,
fontBackgroundColor,
fontColor,
fontFamily,
fontSize,
highlight,
|,
code,
codeBlock,
htmlEmbed,
sourceEditing,
blockQuote,
|,
outdent,
indent,
horizontalLine,
|,
imageInsert,
insertTable,
mediaEmbed
Overriding config
You can add your own configuration to the editor. For example, adding your own fonts:
->withEditorConfig([
'fontFamily' => [
'options' => [
'default',
'"Comic Sans MS", "Comic Sans", cursive'
],
'supportAllValues' => true
]
])